++ 50 ++ webgl 2.0 973773-Webgl 2.0

Comparison Between Cpu Webgl 1 0 And Webgl 2 0 Hash Rate Results Using Download Scientific Diagram
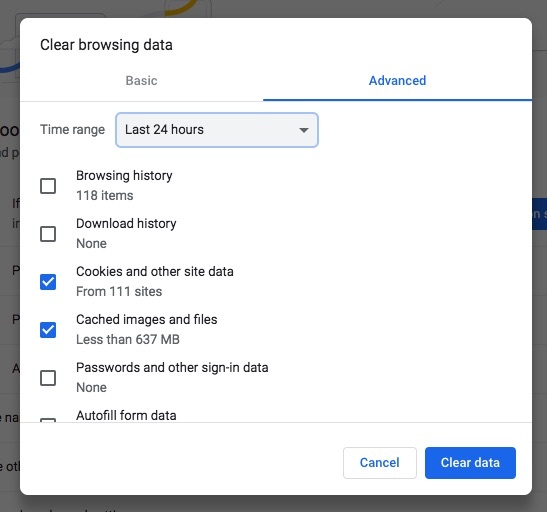
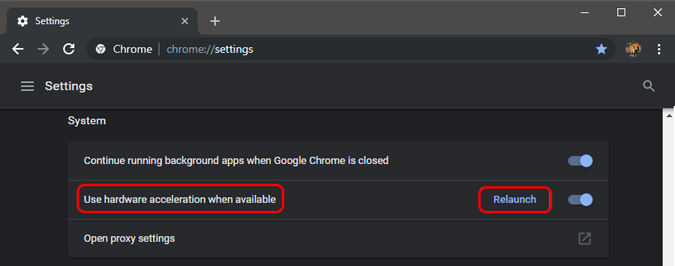
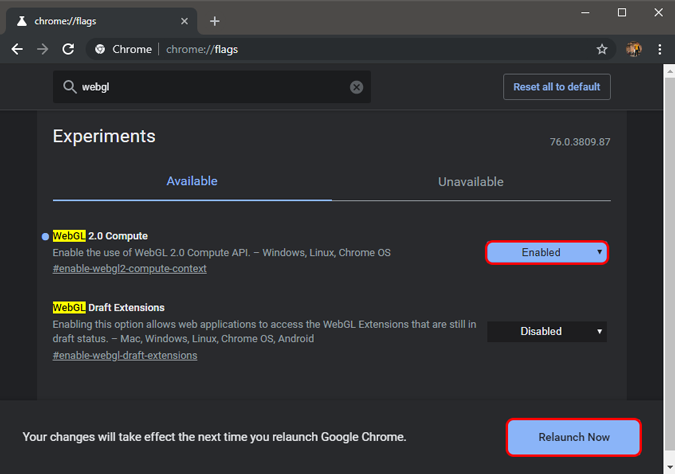
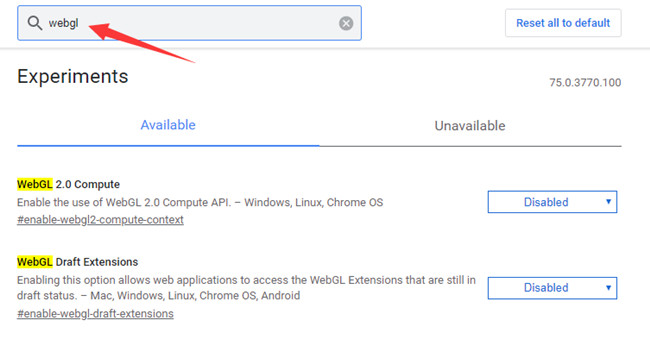
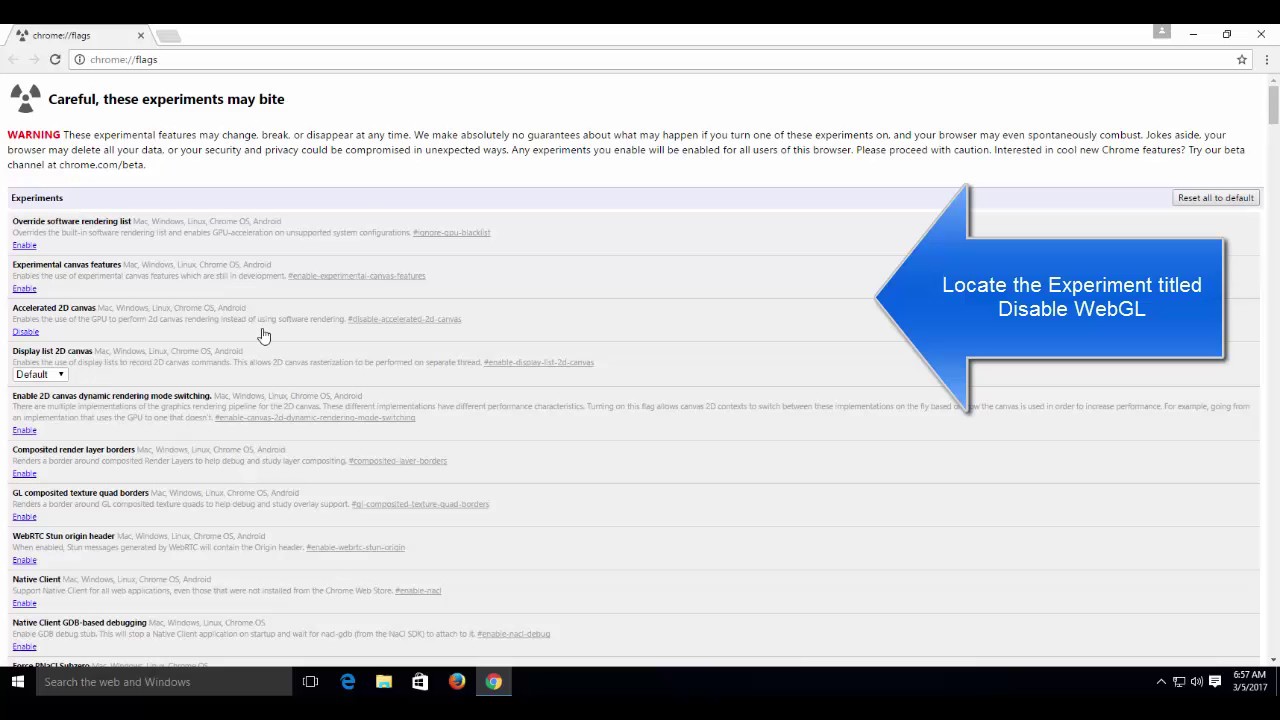
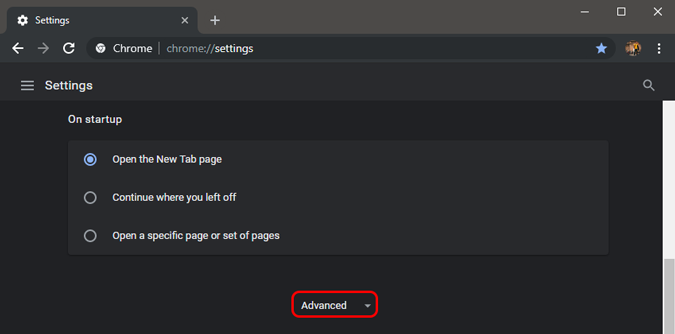
How To Enable WebGL (browser) in Chrome 1 Open a Chrome browser window and go to chrome//settings 2 Scroll down to Show Advanced settings at the bottom of the page 3 Scroll to the System section Ensure the Use hardware acceleration when available checkbox is checked (You'll need to relaunch Chrome for any changes to take effect) Then In place of the mapping functions, however, WebGL will provide a getBufferSubData function to allow you to query back portions of a buffer It's not a complete replacement, but it will help cover at least one of the use cases
Webgl 2.0
Webgl 2.0-Proyecto realizado con WebGL Escena de Navidad GitHub MaxLyonel/ProyectoINF324WebGl Proyecto realizado con WebGL Escena de NavidadFree webgl for pc download Internet & Network tools downloads WebGLPublisher by CADMAI Software GmbH and many more programs are available for instant and free download

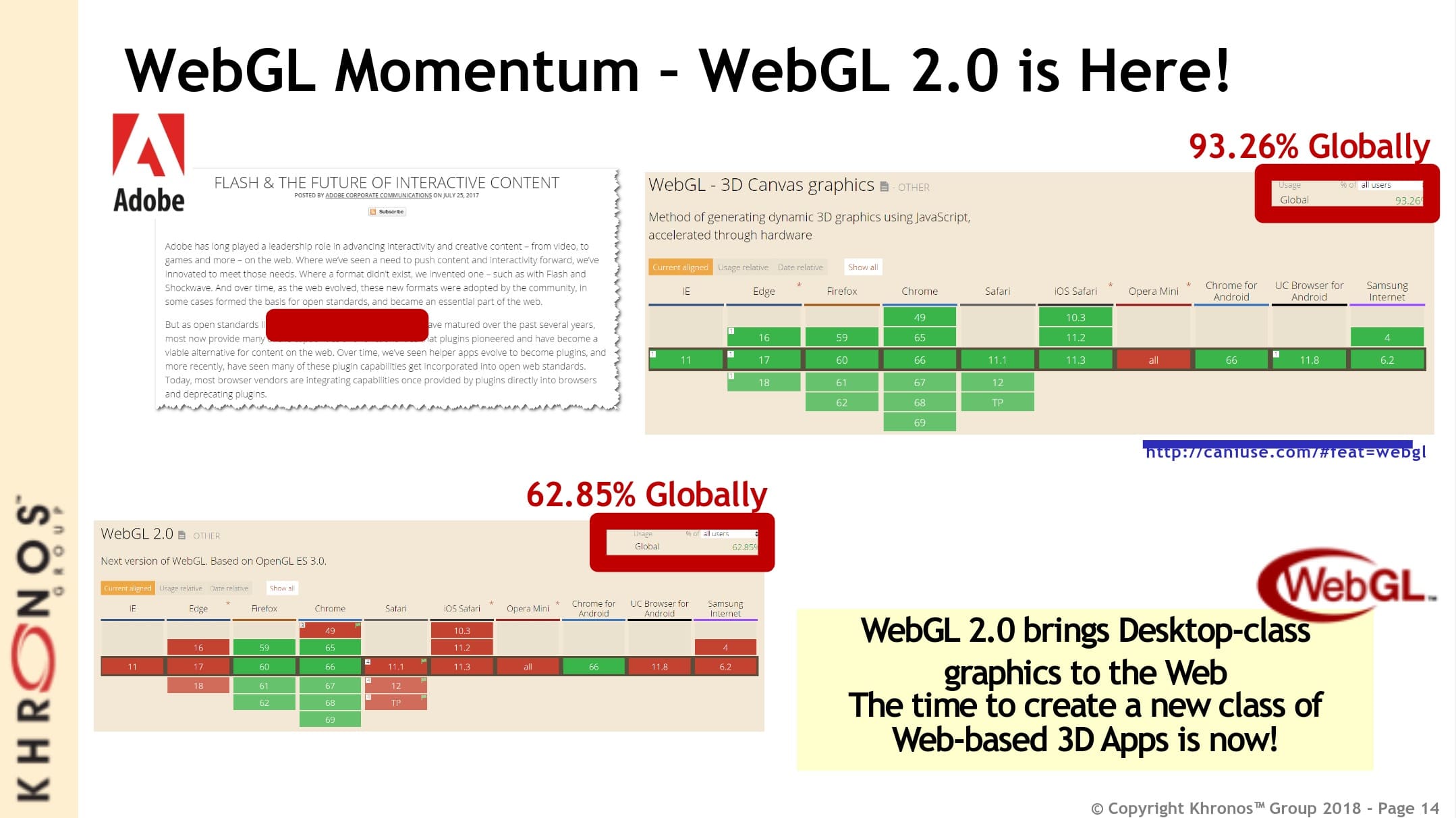
Why Webgl 2 0 Is The Way To Even Better 3d Web Graphics Viscircle 3d Configurator
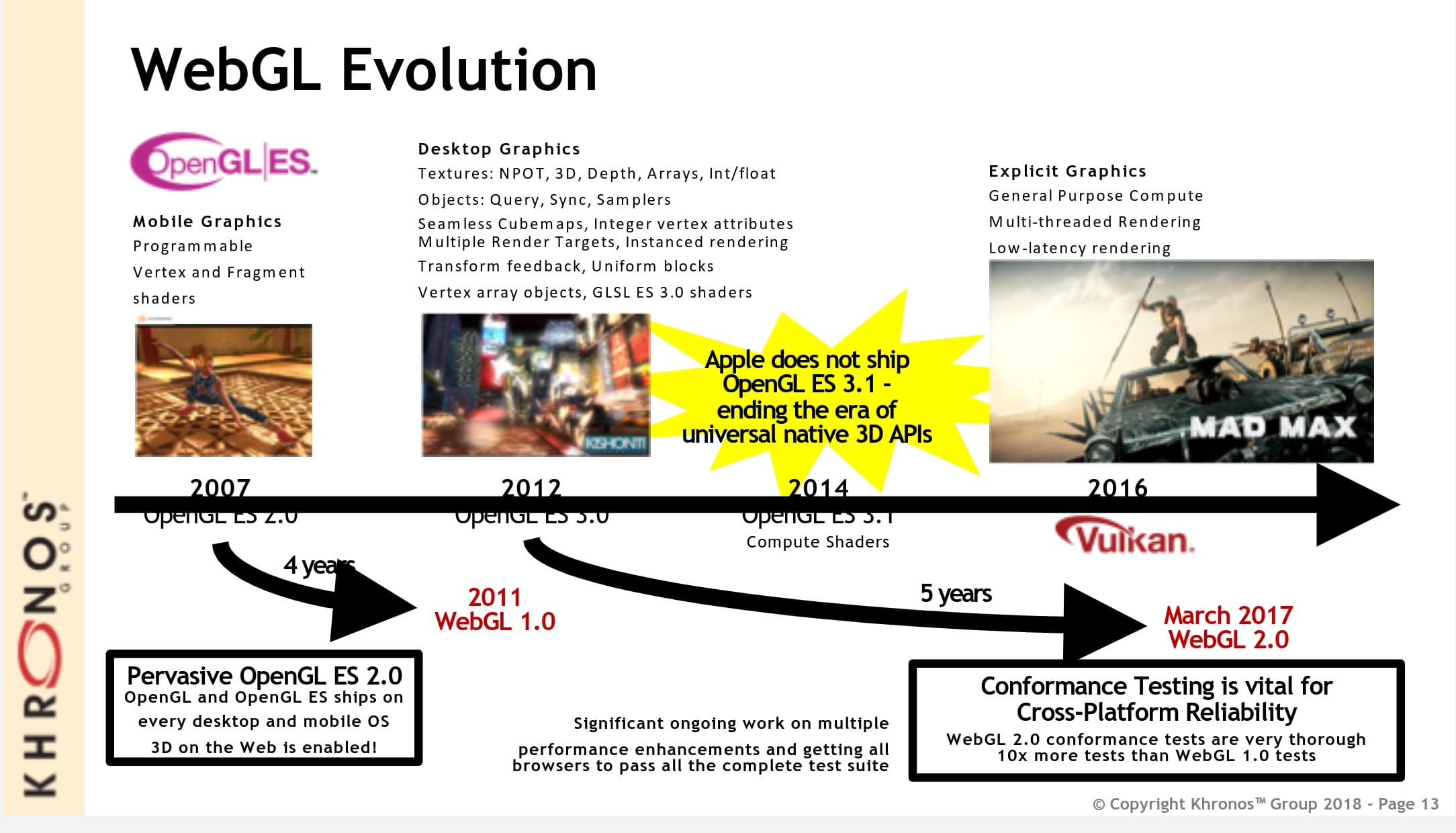
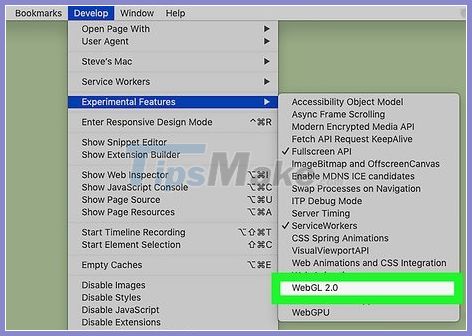
WebGL の概要:「WebGL は WebGL 10の増強版だ! 」 @doxas さんのスライドと同じくらいの粒度で説明してもただのコピーになってしまうので、本記事ではもう少し深掘りして概説しようと思います。 WebGL は、WebGL 10の進化系といえばそうなのですが WebGL is a major upgrade to the API which unlocks a variety of new graphics features and advanced rendering techniques WebGL makes it even easier to build 3D web applications, with faster realtime rendering, new types of textures and shaders, and reduced video memory consumptionIt became 3Dfriendly once iOS 8 was released in 14 Some features are still lacking, however (such as WebGL ), not that you have much choice anyway Keep your iOS updated!
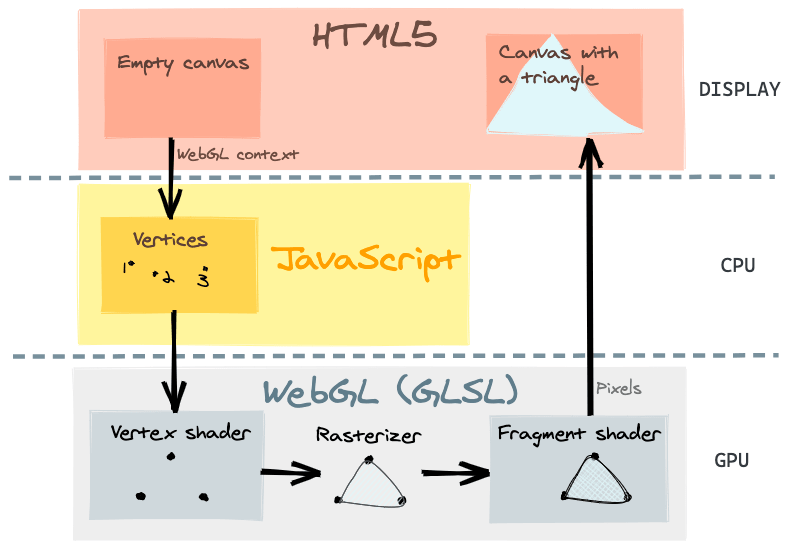
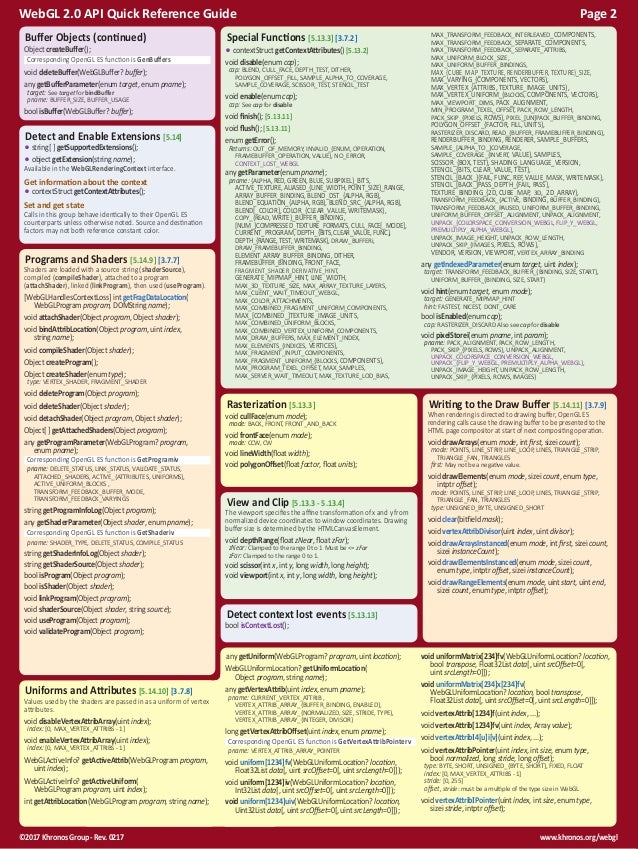
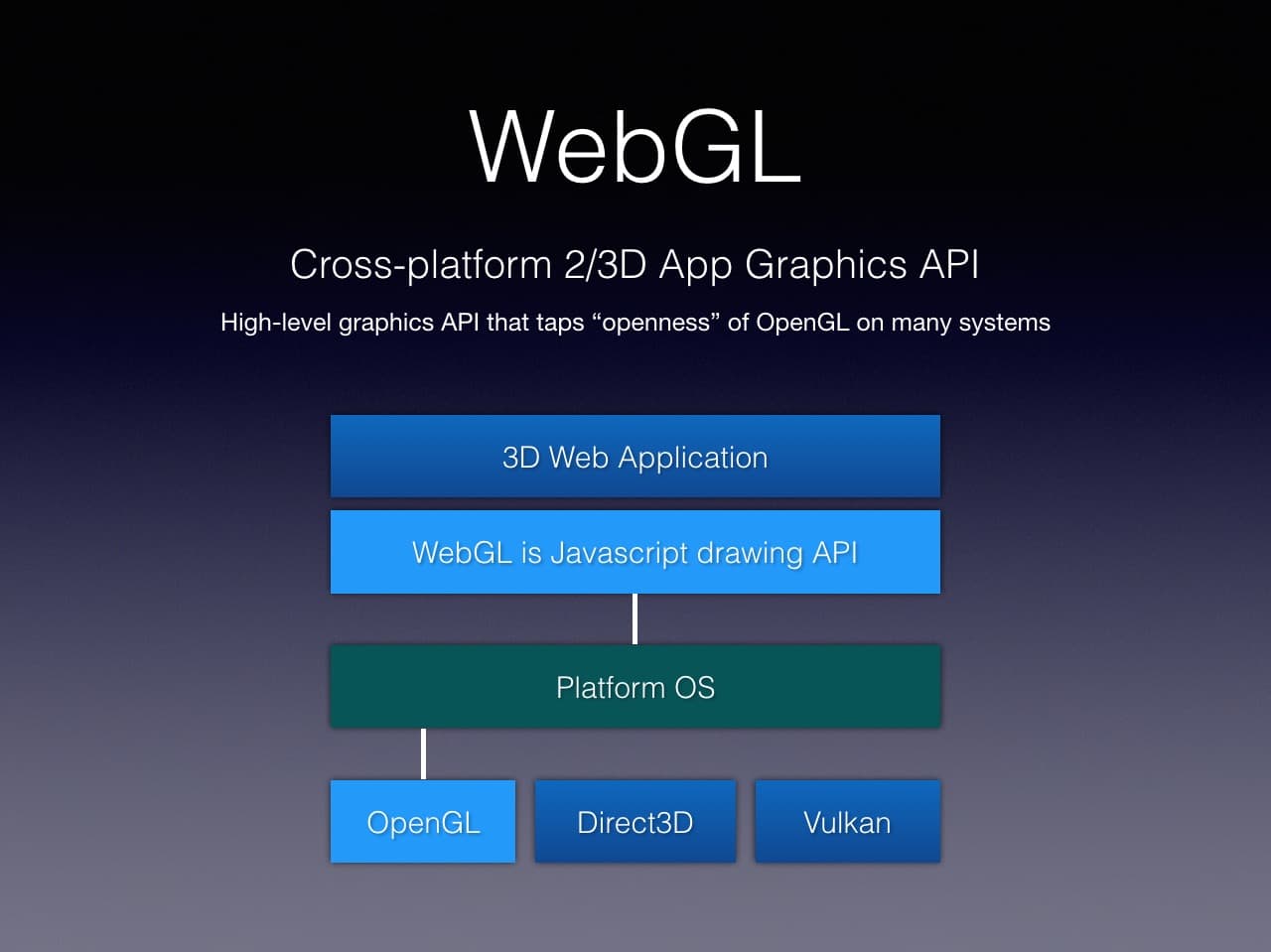
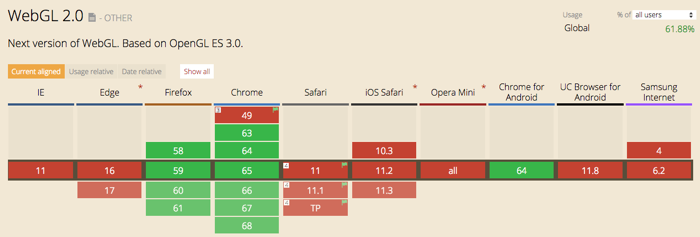
WebGL is a crossplatform, royaltyfree web standard for a lowlevel 3D graphics API based on OpenGL ES , exposed through the HTML5 Canvas element as Document Object Model interfaces Developers familiar with OpenGL ES will recognize WebGL as a Shaderbased API using GLSL, with constructs that are semantically similar to those of theDesign WebGL 10 is based on OpenGL ES and provides an API for 3D graphics It uses the HTML5 canvas element and is accessed using Document Object Model (DOM) interfaces WebGL is based on OpenGL ES 30 and made guaranteed availability of many optional extensions of WebGL 10 and exposes new APIs Automatic memory management is provided implicitly byDetails Setting Up and Using Chrome, Windows, Stable (Default) Pinned Locked Upvote (6) Subscribe Unsubscribe Community content may not be verified or uptodate Learn more
Webgl 2.0のギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 |  |  |
 |  |  |
 |  | |
「Webgl 2.0」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  | |
「Webgl 2.0」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  |  |
「Webgl 2.0」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「Webgl 2.0」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  | |
「Webgl 2.0」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  |  |
「Webgl 2.0」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  |  |
「Webgl 2.0」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「Webgl 2.0」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「Webgl 2.0」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  |  |
「Webgl 2.0」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「Webgl 2.0」の画像ギャラリー、詳細は各画像をクリックしてください。
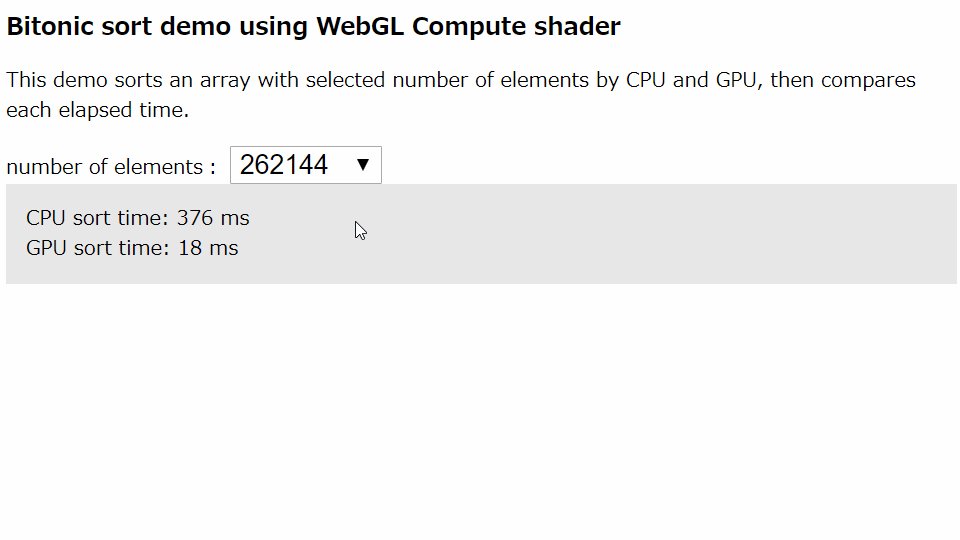
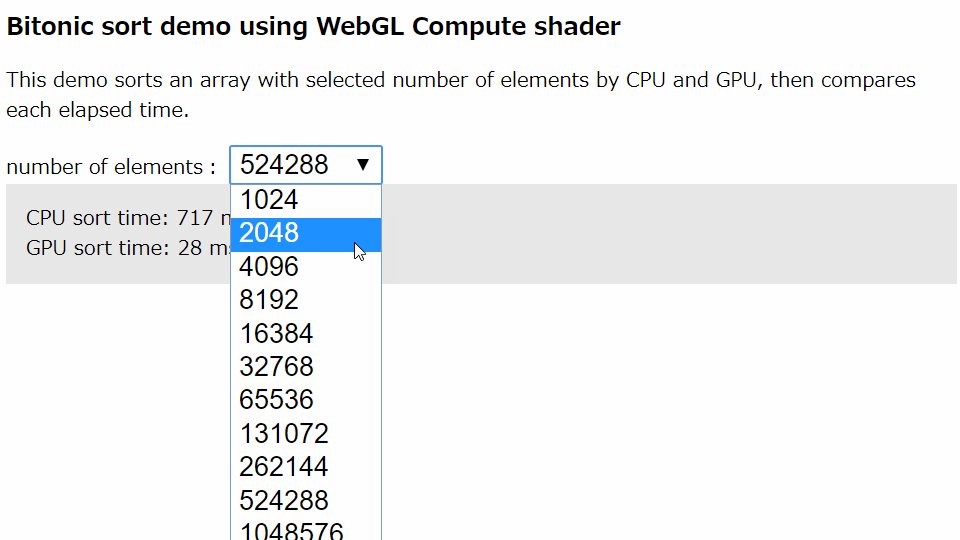
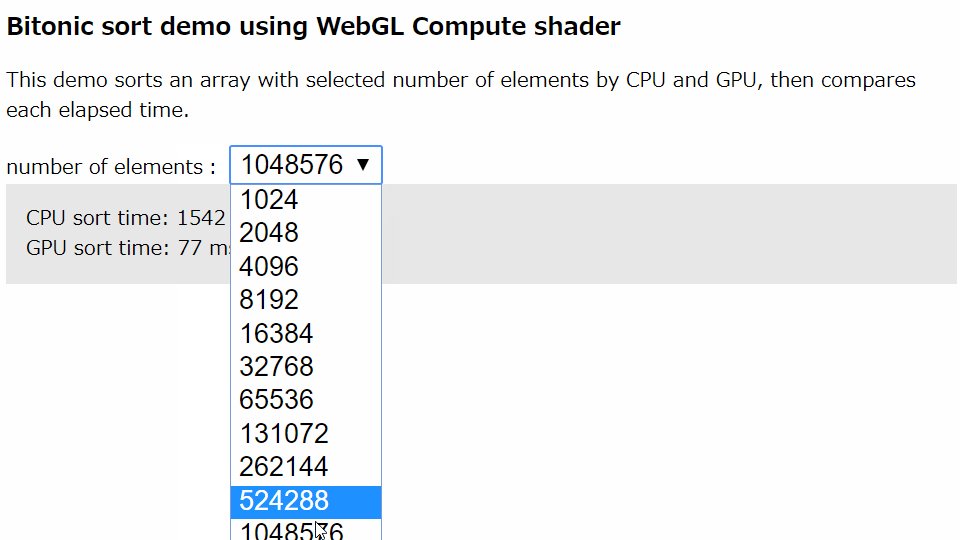
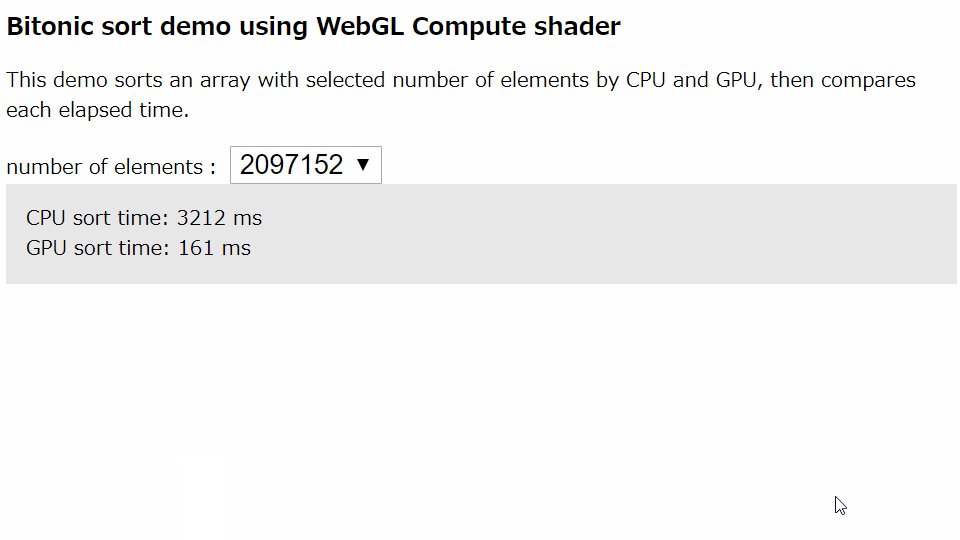
WebGL Compute shader Demos This repository shows samples of WebGL Compute shader For detail, see Intent to Implement WebGL Compute and WebGL Compute Specification Draft As of WebGL Compute shader runs only on Windows(or Linux) Google Chrome or Windows Microsoft Edge Insider Channels launched with below command line flags Download this app from Microsoft Store for Windows 10, Windows 81 See screenshots, read the latest customer reviews, and compare ratings for WebGL Examples
Incoming Term: webgl 2.0,
コメント
コメントを投稿